coding/log
개발_일지 / 무한 스크롤 / Infinite Scroll / Intersection Observer API
코딩희송
2022. 2. 14. 20:51
들어가기
무한 스크롤의 일반적으로 알려진 해결방법(=스크롤 이벤트)은 신뢰성이 부족하고 브라우저나 사이트에 부하를 주기때문에 좋지 못한 사용자 경험을 낳는다. Intersection Observer API는 감시하고자 하는 요소가 다른 요소(viewport)에 들어가거나 나갈때 또는 요청한 부분만큼 두 요소의 교차부분이 변경될 때 마다 실행될 콜백 함수를 호출한다.
즉, 사이트는 요소의 교차를 지켜보기 위해 메인 스레드를 사용할 필요가 없어지고 브라우저는 원하는 대로 교차 영역 관리를 최적화 할 수 있다.
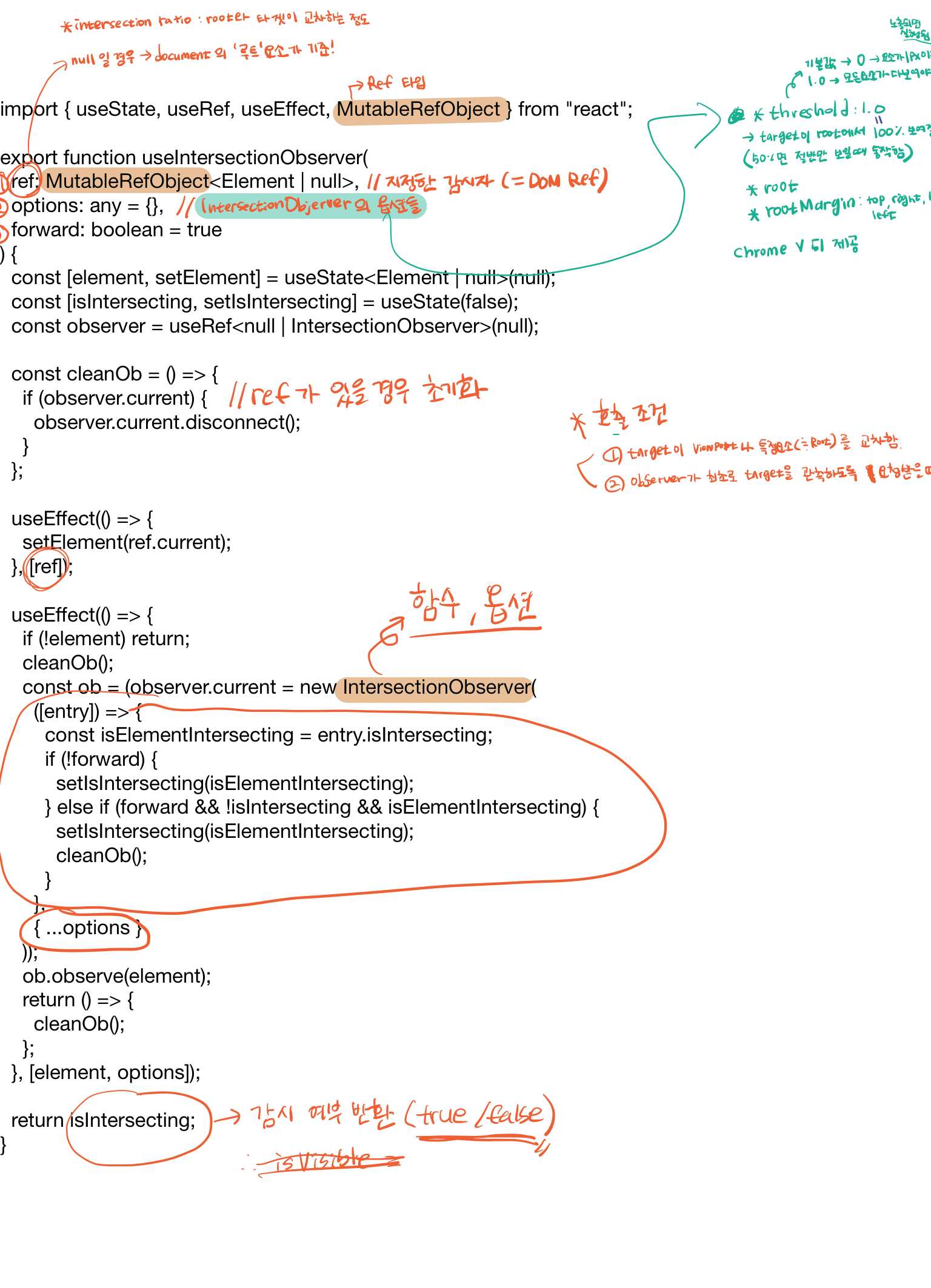
개발하기

IntersectionOberver VS IntersectionObserverEntry
IntersectionObserverEntry의 인스턴스가 IntersectionOberver 콜백에 전달.
예제:
function intersectionCallback(entries) { entries.forEach(function(entry) { if (entry.isIntersecting) { intersectingCount += 1; } else { intersectingCount -= 1; } }); } adObserver = new IntersectionObserver(intersectionCallback, observerOptions);
사용한 메소드와 프로퍼티
- IntersectionObserver: target과 뷰포트가 교차하는 영역이 달라지는 경우 비동기적으로 감지하게 해줌.
- IntersectionObserver.observe(): target 주시.
- IntersectionObserver.disconnect(): 모든 target 해제.
- IntersectionObserverEntry.isIntersecting: 읽기 전용으로 target이 뷰포트와 교차할 경우 true를 반환.
- true: 교차, false: 비교차
결과보기